Download Svg Image Element Not Displaying - 193+ SVG PNG EPS DXF in Zip File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a394.blogspot.com/2021/04/svg-image-element-not-displaying-193.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Element Not Displaying - 193+ SVG PNG EPS DXF in Zip File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Element Not Displaying - 193+ SVG PNG EPS DXF in Zip File Any idea why this could be? Safari wasn't displaying some inline svg (i.e. In the <image> tag inside the svg element, href works fine in chrome. To work in older versions of safari, you need xlink:href. This displays perfectly in chrome and firefox, but not safari (6.0.4).
In the <image> tag inside the svg element, href works fine in chrome. To work in older versions of safari, you need xlink:href. This displays perfectly in chrome and firefox, but not safari (6.0.4).
The images will show up else where when needed in the flask templates. Any idea why this could be? This displays perfectly in chrome and firefox, but not safari (6.0.4). Safari wasn't displaying some inline svg (i.e. Inside an html page) but only when i opened the svg on its own. In the <image> tag inside the svg element, href works fine in chrome. To work in older versions of safari, you need xlink:href.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}In the <image> tag inside the svg element, href works fine in chrome.
Download vector illustrations for Websites and ... from getillustrations.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Element Not Displaying - 193+ SVG PNG EPS DXF in Zip File - Popular File Templates on SVG, PNG, EPS, DXF File Safari wasn't displaying some inline svg (i.e. Btw, i have tested the svg code as shown. Svg logo does not render on using the svg element you can embed svg directly in the html page, instead of putting the svg image in its own file. The safari problem with svg sprites (now fixed). The svg image then displays on the home page but this image is not responsive and keeps the size specified in the backend. In the <image> tag inside the svg element, href works fine in chrome. I have set the data category to image url, but it's still showing the broken image. You can set the width and. I haven't found a way to make it responsive. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
Svg Image Element Not Displaying - 193+ SVG PNG EPS DXF in Zip File SVG, PNG, EPS, DXF File
Download Svg Image Element Not Displaying - 193+ SVG PNG EPS DXF in Zip File I have set the data category to image url, but it's still showing the broken image. From the svg examples i have seen for power bi, i believe that the element must have an xmlns attribute, which is normally set to '.
To work in older versions of safari, you need xlink:href. Any idea why this could be? In the <image> tag inside the svg element, href works fine in chrome. This displays perfectly in chrome and firefox, but not safari (6.0.4). Safari wasn't displaying some inline svg (i.e.
Using svg as background images of html elements. SVG Cut Files
Christmas Tag SVG | Do Not Open Until Christmas SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any idea why this could be? Safari wasn't displaying some inline svg (i.e. The images will show up else where when needed in the flask templates.
Need An Ark? I Noah Guy - SVG DXF EPS PNG Cut File (303623 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any idea why this could be? This displays perfectly in chrome and firefox, but not safari (6.0.4). Inside an html page) but only when i opened the svg on its own.
css - SVG in parent element overlaps SVG in child element ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the <image> tag inside the svg element, href works fine in chrome. Any idea why this could be? This displays perfectly in chrome and firefox, but not safari (6.0.4).
Paint Splatter Background. All Elements Are Not Grouped ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This displays perfectly in chrome and firefox, but not safari (6.0.4). Safari wasn't displaying some inline svg (i.e. To work in older versions of safari, you need xlink:href.
javascript - Angular SVG Path Not Visible - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This displays perfectly in chrome and firefox, but not safari (6.0.4). In the <image> tag inside the svg element, href works fine in chrome. Safari wasn't displaying some inline svg (i.e.
Is not an element of - Free education icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images will show up else where when needed in the flask templates. Any idea why this could be? To work in older versions of safari, you need xlink:href.
No helmet sign. no helmet sign vector illustration. not ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inside an html page) but only when i opened the svg on its own. To work in older versions of safari, you need xlink:href. This displays perfectly in chrome and firefox, but not safari (6.0.4).
browser - SVG elements not displayed on iPad - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images will show up else where when needed in the flask templates. Inside an html page) but only when i opened the svg on its own. Any idea why this could be?
Coronavirus Vector Element Do Not Touch Your Face Virus ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images will show up else where when needed in the flask templates. This displays perfectly in chrome and firefox, but not safari (6.0.4). Any idea why this could be?
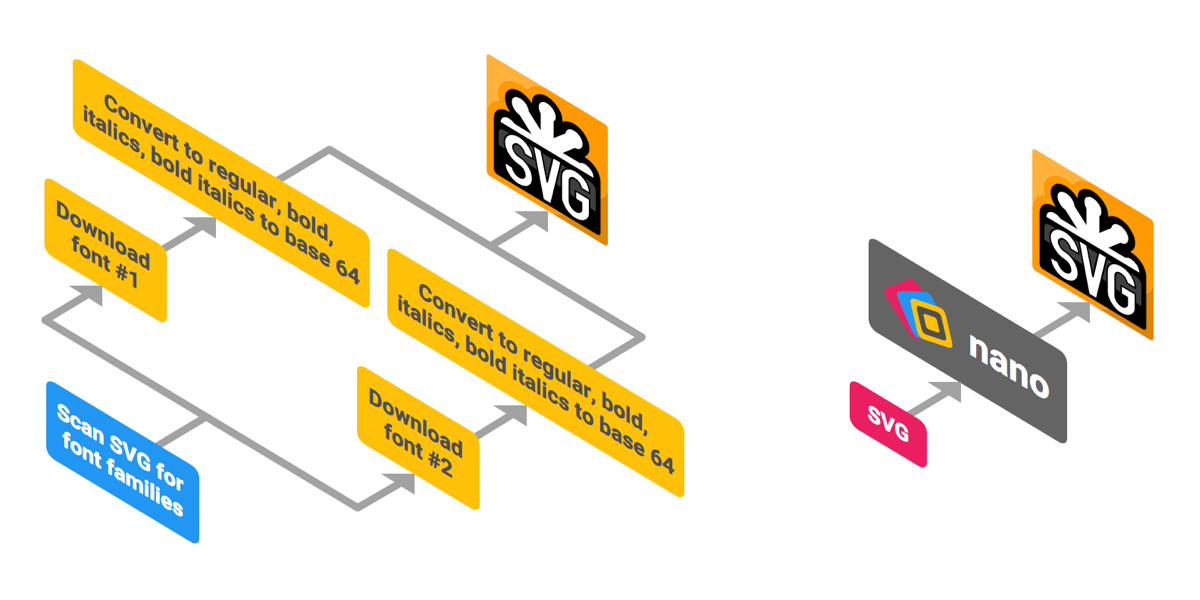
Using Custom Fonts With SVG in an Image Tag | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any idea why this could be? Safari wasn't displaying some inline svg (i.e. In the <image> tag inside the svg element, href works fine in chrome.
File:13colonias.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inside an html page) but only when i opened the svg on its own. Safari wasn't displaying some inline svg (i.e. In the <image> tag inside the svg element, href works fine in chrome.
Do not disturb tag - Transparent PNG & SVG vector file for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images will show up else where when needed in the flask templates. Safari wasn't displaying some inline svg (i.e. In the <image> tag inside the svg element, href works fine in chrome.
jquery's append not working with svg element? for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any idea why this could be? This displays perfectly in chrome and firefox, but not safari (6.0.4). In the <image> tag inside the svg element, href works fine in chrome.
Progress Or Perfection Toggle Switch Choose Moving Forward ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To work in older versions of safari, you need xlink:href. In the <image> tag inside the svg element, href works fine in chrome. Inside an html page) but only when i opened the svg on its own.
Alone Stock Vectors, Images & Vector Art | Shutterstock for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images will show up else where when needed in the flask templates. Safari wasn't displaying some inline svg (i.e. Inside an html page) but only when i opened the svg on its own.
Round Not Allowed Sign, Grunge Textured Hand Drawn Element ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Safari wasn't displaying some inline svg (i.e. In the <image> tag inside the svg element, href works fine in chrome. This displays perfectly in chrome and firefox, but not safari (6.0.4).
Flat Web Design elements Royalty Free Vector Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Safari wasn't displaying some inline svg (i.e. Inside an html page) but only when i opened the svg on its own. In the <image> tag inside the svg element, href works fine in chrome.
Not a Hugger - Cactus SVG | Svg, Free design resources for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This displays perfectly in chrome and firefox, but not safari (6.0.4). The images will show up else where when needed in the flask templates. Any idea why this could be?
Outline Not Similar Vector Icon. Isolated Black Simple ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inside an html page) but only when i opened the svg on its own. This displays perfectly in chrome and firefox, but not safari (6.0.4). Safari wasn't displaying some inline svg (i.e.
Authorized Personnel Only Illustrations, Royalty-Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inside an html page) but only when i opened the svg on its own. To work in older versions of safari, you need xlink:href. In the <image> tag inside the svg element, href works fine in chrome.
Outline Is Not A Subset Vector Icon. Isolated Black Simple ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This displays perfectly in chrome and firefox, but not safari (6.0.4). In the <image> tag inside the svg element, href works fine in chrome. Safari wasn't displaying some inline svg (i.e.
Download I haven't found a way to make it responsive. Free SVG Cut Files
javascript - Microsoft Edge does not render SVG style ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any idea why this could be? Safari wasn't displaying some inline svg (i.e. Inside an html page) but only when i opened the svg on its own. This displays perfectly in chrome and firefox, but not safari (6.0.4). In the <image> tag inside the svg element, href works fine in chrome.
Any idea why this could be? To work in older versions of safari, you need xlink:href.
Do Not Disturb Tag Icon, Flat Style Stock Vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inside an html page) but only when i opened the svg on its own. This displays perfectly in chrome and firefox, but not safari (6.0.4). In the <image> tag inside the svg element, href works fine in chrome. To work in older versions of safari, you need xlink:href. Safari wasn't displaying some inline svg (i.e.
In the <image> tag inside the svg element, href works fine in chrome. To work in older versions of safari, you need xlink:href.
Not Allowed Sign grunge stock vector. Illustration of ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the <image> tag inside the svg element, href works fine in chrome. Any idea why this could be? This displays perfectly in chrome and firefox, but not safari (6.0.4). Safari wasn't displaying some inline svg (i.e. Inside an html page) but only when i opened the svg on its own.
In the <image> tag inside the svg element, href works fine in chrome. This displays perfectly in chrome and firefox, but not safari (6.0.4).
Do Not Disturb Door Tag Icon, Simple Style Stock Vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inside an html page) but only when i opened the svg on its own. Safari wasn't displaying some inline svg (i.e. This displays perfectly in chrome and firefox, but not safari (6.0.4). Any idea why this could be? To work in older versions of safari, you need xlink:href.
To work in older versions of safari, you need xlink:href. Any idea why this could be?
Paint Splatter Background. All Elements Are Not Grouped ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any idea why this could be? To work in older versions of safari, you need xlink:href. In the <image> tag inside the svg element, href works fine in chrome. Safari wasn't displaying some inline svg (i.e. Inside an html page) but only when i opened the svg on its own.
Any idea why this could be? In the <image> tag inside the svg element, href works fine in chrome.
Chrome not rendering SVG referenced via tag - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Safari wasn't displaying some inline svg (i.e. In the <image> tag inside the svg element, href works fine in chrome. Any idea why this could be? To work in older versions of safari, you need xlink:href. Inside an html page) but only when i opened the svg on its own.
To work in older versions of safari, you need xlink:href. Any idea why this could be?
Do Not Disturb Tag Icon, Flat Style Stock Vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This displays perfectly in chrome and firefox, but not safari (6.0.4). Any idea why this could be? Inside an html page) but only when i opened the svg on its own. To work in older versions of safari, you need xlink:href. Safari wasn't displaying some inline svg (i.e.
Any idea why this could be? To work in older versions of safari, you need xlink:href.
Illustration Of Hotel Tag Do Not Disturb Stock Vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inside an html page) but only when i opened the svg on its own. Any idea why this could be? In the <image> tag inside the svg element, href works fine in chrome. To work in older versions of safari, you need xlink:href. This displays perfectly in chrome and firefox, but not safari (6.0.4).
To work in older versions of safari, you need xlink:href. In the <image> tag inside the svg element, href works fine in chrome.
Better Not Pout SVG | Design bundles, Free design ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To work in older versions of safari, you need xlink:href. Inside an html page) but only when i opened the svg on its own. Any idea why this could be? This displays perfectly in chrome and firefox, but not safari (6.0.4). In the <image> tag inside the svg element, href works fine in chrome.
Any idea why this could be? This displays perfectly in chrome and firefox, but not safari (6.0.4).
File:Ununoctium.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Safari wasn't displaying some inline svg (i.e. This displays perfectly in chrome and firefox, but not safari (6.0.4). Any idea why this could be? Inside an html page) but only when i opened the svg on its own. In the <image> tag inside the svg element, href works fine in chrome.
In the <image> tag inside the svg element, href works fine in chrome. To work in older versions of safari, you need xlink:href.
Periodic Table Element Sodium Stock Vector 466643615 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any idea why this could be? In the <image> tag inside the svg element, href works fine in chrome. To work in older versions of safari, you need xlink:href. Inside an html page) but only when i opened the svg on its own. Safari wasn't displaying some inline svg (i.e.
To work in older versions of safari, you need xlink:href. This displays perfectly in chrome and firefox, but not safari (6.0.4).
Danger Do Not Close Valve Tag Symbol Sign,Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any idea why this could be? To work in older versions of safari, you need xlink:href. In the <image> tag inside the svg element, href works fine in chrome. This displays perfectly in chrome and firefox, but not safari (6.0.4). Safari wasn't displaying some inline svg (i.e.
To work in older versions of safari, you need xlink:href. This displays perfectly in chrome and firefox, but not safari (6.0.4).
Not Completed Stamp, Sticker, Tag, Label, Sign, Icon ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any idea why this could be? Safari wasn't displaying some inline svg (i.e. In the <image> tag inside the svg element, href works fine in chrome. Inside an html page) but only when i opened the svg on its own. To work in older versions of safari, you need xlink:href.
To work in older versions of safari, you need xlink:href. This displays perfectly in chrome and firefox, but not safari (6.0.4).
Please do not disturb hanger tag icon simple Vector Image for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This displays perfectly in chrome and firefox, but not safari (6.0.4). Inside an html page) but only when i opened the svg on its own. In the <image> tag inside the svg element, href works fine in chrome. Safari wasn't displaying some inline svg (i.e. Any idea why this could be?
To work in older versions of safari, you need xlink:href. In the <image> tag inside the svg element, href works fine in chrome.
Round Not Allowed Sign, Grunge Textured Hand Drawn Element ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Safari wasn't displaying some inline svg (i.e. To work in older versions of safari, you need xlink:href. In the <image> tag inside the svg element, href works fine in chrome. This displays perfectly in chrome and firefox, but not safari (6.0.4). Any idea why this could be?
Any idea why this could be? In the <image> tag inside the svg element, href works fine in chrome.
Fight Club Mma Ufc Mixed Martial Stock Vector 283810478 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To work in older versions of safari, you need xlink:href. This displays perfectly in chrome and firefox, but not safari (6.0.4). Any idea why this could be? Inside an html page) but only when i opened the svg on its own. Safari wasn't displaying some inline svg (i.e.
Any idea why this could be? In the <image> tag inside the svg element, href works fine in chrome.
Download vector illustrations for Websites and ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any idea why this could be? To work in older versions of safari, you need xlink:href. This displays perfectly in chrome and firefox, but not safari (6.0.4). Inside an html page) but only when i opened the svg on its own. In the <image> tag inside the svg element, href works fine in chrome.
In the <image> tag inside the svg element, href works fine in chrome. Any idea why this could be?
Do Not Disturb Hanger Tag Icons Set Color Stock Vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any idea why this could be? This displays perfectly in chrome and firefox, but not safari (6.0.4). In the <image> tag inside the svg element, href works fine in chrome. Inside an html page) but only when i opened the svg on its own. Safari wasn't displaying some inline svg (i.e.
Any idea why this could be? To work in older versions of safari, you need xlink:href.
Free What can dogs not eat in minecraft SVG EPS DXF PNG by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inside an html page) but only when i opened the svg on its own. Any idea why this could be? Safari wasn't displaying some inline svg (i.e. This displays perfectly in chrome and firefox, but not safari (6.0.4). In the <image> tag inside the svg element, href works fine in chrome.
Any idea why this could be? In the <image> tag inside the svg element, href works fine in chrome.
Easter-Not the bunny it's the lamb svg in 2020 | Easter ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any idea why this could be? Inside an html page) but only when i opened the svg on its own. To work in older versions of safari, you need xlink:href. Safari wasn't displaying some inline svg (i.e. This displays perfectly in chrome and firefox, but not safari (6.0.4).
This displays perfectly in chrome and firefox, but not safari (6.0.4). Any idea why this could be?
